This is “Icon Design”, section 4.3 from the book Designing Business Information Systems: Apps, Websites, and More (v. 1.0). For details on it (including licensing), click here.
For more information on the source of this book, or why it is available for free, please see the project's home page. You can browse or download additional books there. To download a .zip file containing this book to use offline, simply click here.
4.3 Icon Design
Learning Objective
- Design the icon that will represent your app
Simplify
For most apps, the icon in the iTunes store also serves as the logo. These icons are very small—especially when viewed on the iPhone. That means that detail on the logo must be avoided as it will be lost.
Curiously enough, the NFL ran into a similar issue with its logo. Prior to 2008 the NFL logo had 25 stars. This was a nightmare for those creating embroidered caps that sport the logo. It was also a challenge for grounds keepers painting the logo on the field of play.
The NFL simplified its logo and sharpened its image at the same time. To get a feel for how the NFL changed their logo, please look at the before and after of the NFL logo at the following link:
http://www.usatoday.com/sports/football/nfl/2007-08-30-shield-change_N.htm
Some of the changes that the NFL made to its logo include:
- The background color has been changed to a deeper blue to enhance contrast
- The font has been changed to a more masculine style
- The football resembles the ball atop the Lombardi championship trophy
- Eight stars represent the eight AFC and NFC divisions
Make Your Icon Meaningful
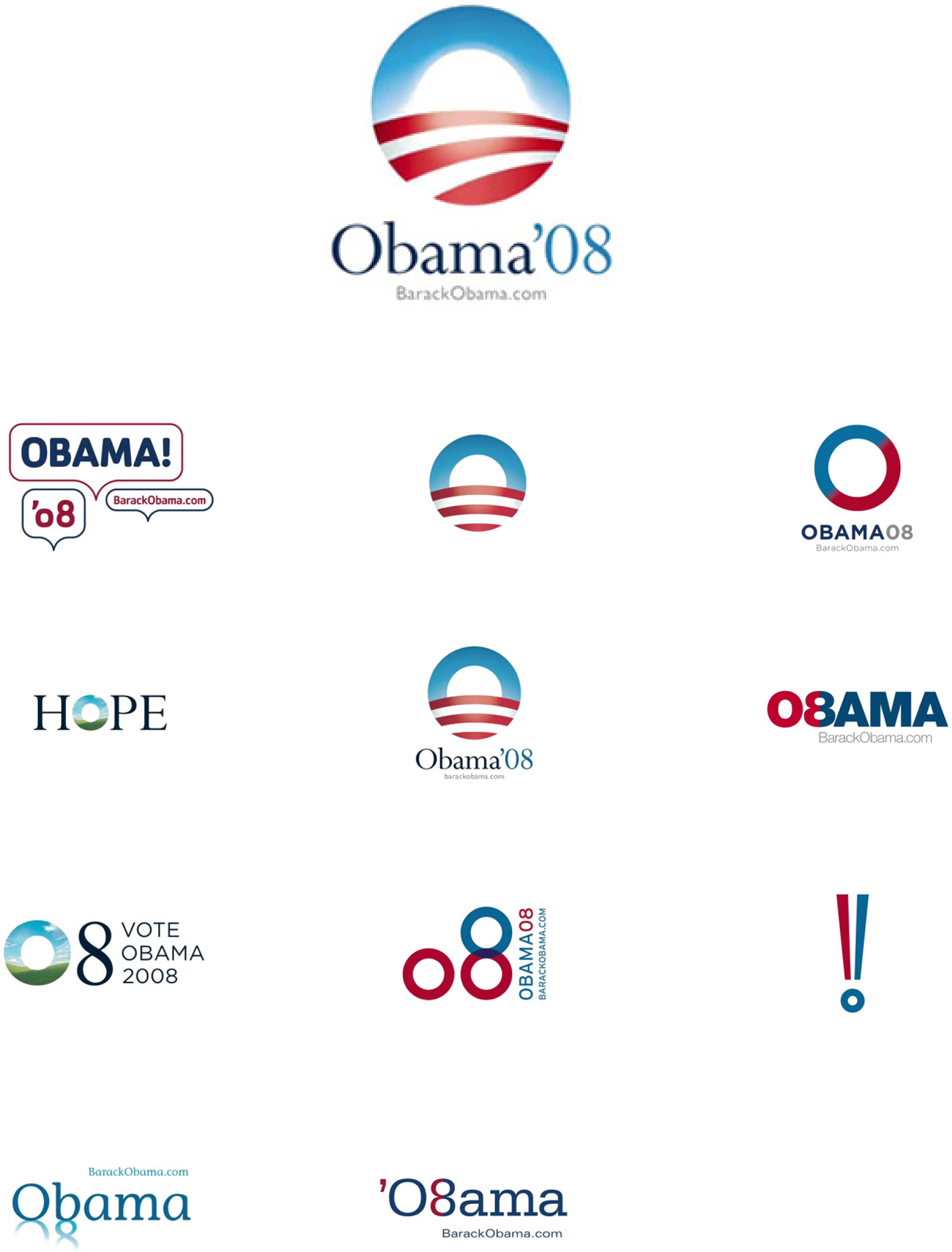
Your icon is the face of your app — make it meaningful. Designing an icon may require some trial and error. Logo designers typically run through a lot of competing designs before settling on a winner. Each design projects a unique message. During the 2008 United States Presidential Campaign, the Obama team picked a memorable and iconic design. Behind the scenes, the campaign actually considered a variety of designs before deciding on the now famous Obama “O.” So powerful was the logo that its designer, Sol Sender, rose to fame in the design world. The logo was designed to convey hope and change, the sun rising on a new day.

Obama logo: the winner and the runners up as designed by Sol Sender. Which would you have picked?
Source: Sol Sender & VSA Partners
Key Takeaways
- The fonts, colors, and graphics in an icon convey specific messages and should be carefully chosen.
- Keep the design of icons simple. Intricate detail will be lost in a small icon.
- Pick an icon that will evoke emotion and meaning on the part of the user.
Questions and Exercises
- What would be an appropriate icon design for an app that monitored multiple vital signs such as temperature, heart rate, blood glucose, and so forth?




